3 Simple Calls-to-Action, that could grow your revenue
The old saying goes, you need a single call to action on every page of your website.
OK, maybe it’s not a saying, but you should have a clear next step for your users when they get to the bottom of the page.
Here are a few smart calls-to-action that will inspire your website users to take action and click instead of slide over to Instagram and forget all about you.
IDEA 1: Simple CTA – A bold heading with a button
Often used and for a good reason – if you don’t have a big bold zone, that draws your users eye at the end of a page, you are missing out. Here are some great examples:
Mint

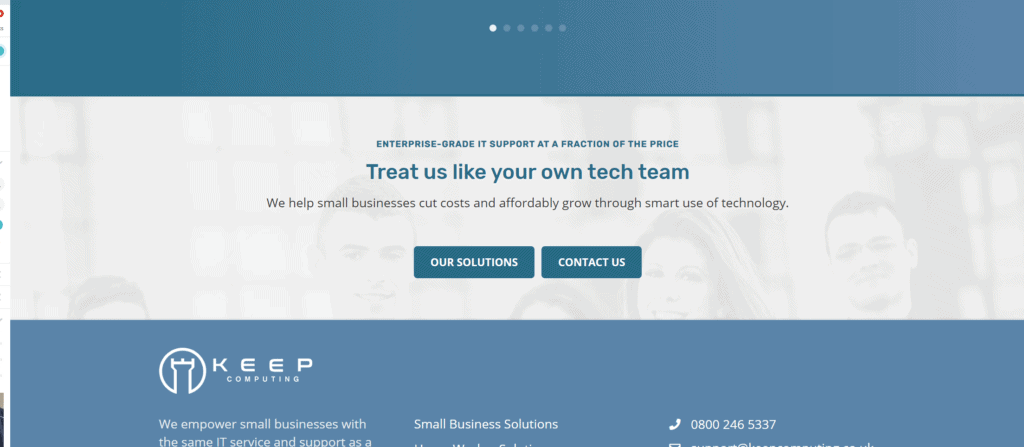
Keep Computing

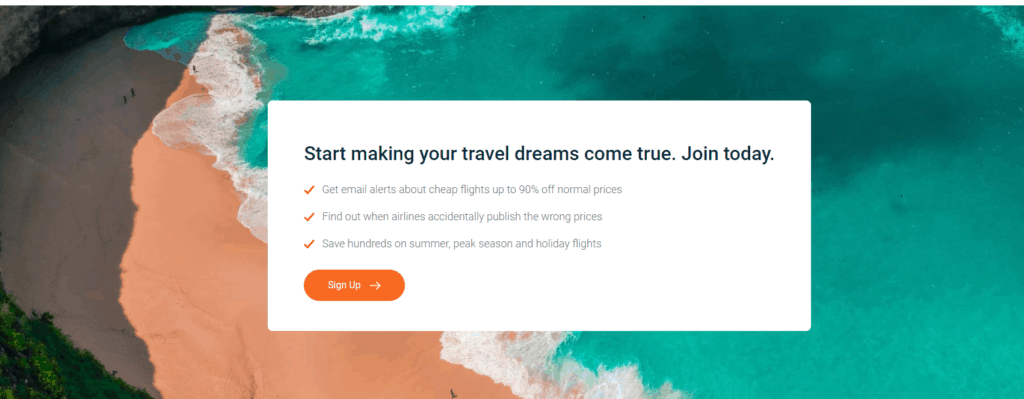
Scotts Cheap Flights

IDEA 2: A Wizard
Having the first step of a simple wizard as your call to action engages the user, so they are expecting a response from you. Creating a ‘pause and wait’, improves engagement on your website and leads to greater conversions.
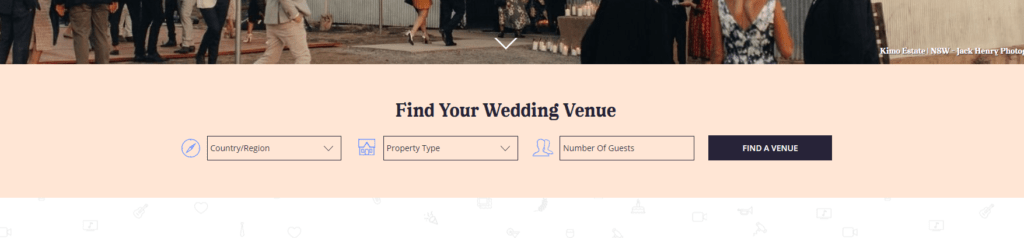
Wedshed

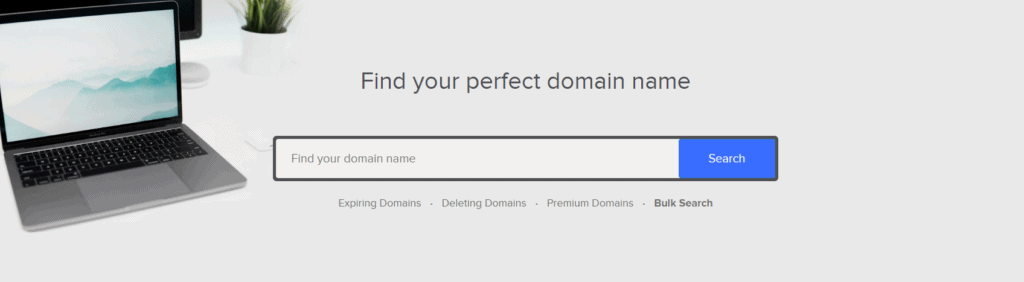
Name.com domain name search

How To Get To College

IDEA 3: Simple Menu
Sometimes having a full sized menu is too much distraction, and leads to option blindness, Try having a simple navigation menu, to let your users decide where to go, without getting lost.
SiteSpot.DEV

Worth a shot?
There is nothing technically difficult with creating any of these calls to action, especially if you use a page builder like Elementor, Gutenberg or Beaver Builder – but how do you know which one will work the best?
You could slog it out tagging and analyzing google analytics forms, or install some tricky-to-use test software that costs you a small fortune
OR
You could try out our plugin, AB Split Test
With AB Split test, you can create as many calls to action as you like – once. Right inside your favorite page builder (Elementor, Gutenberg or Beaver Builder).
The plugin will then…
- Split test the different calls-to-action
- Determine a winner automatically
- Implement the winning variation for all future visitors
- You don’t do a thing