How to Set Up a Split Test with WPBakery (Visual Composer)
If you're using WPBakery (formerly known as Visual Composer) and want to run split tests directly inside your WordPress pages, you can now do it in just a few clicks with AB Split Test.
In this tutorial, we’ll walk through setting up your first split test using sections and rows inside WPBakery.

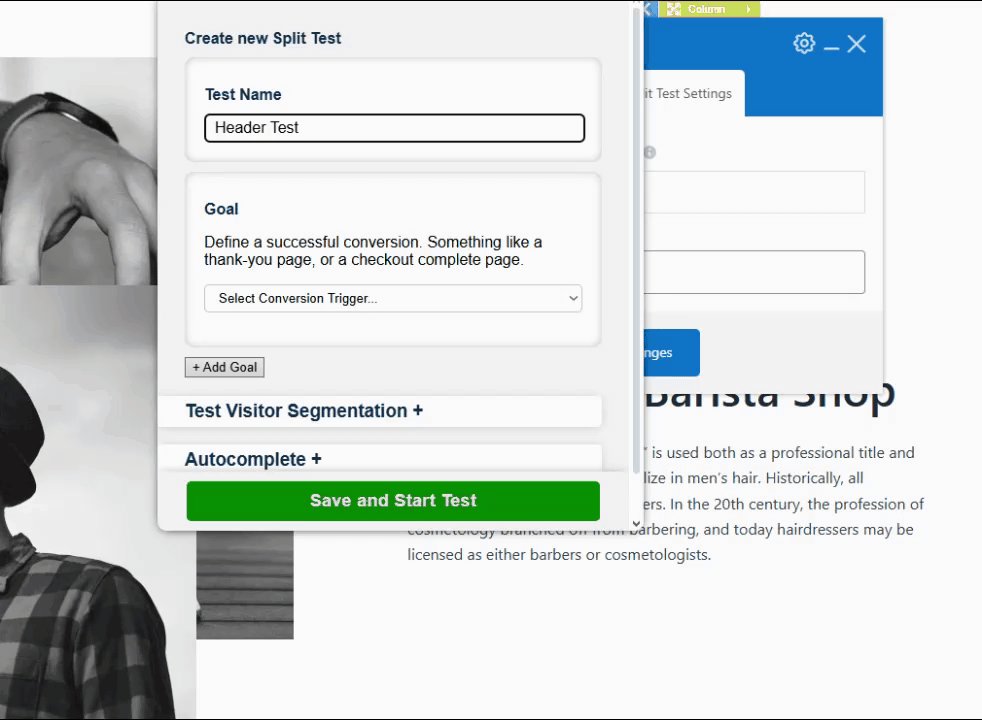
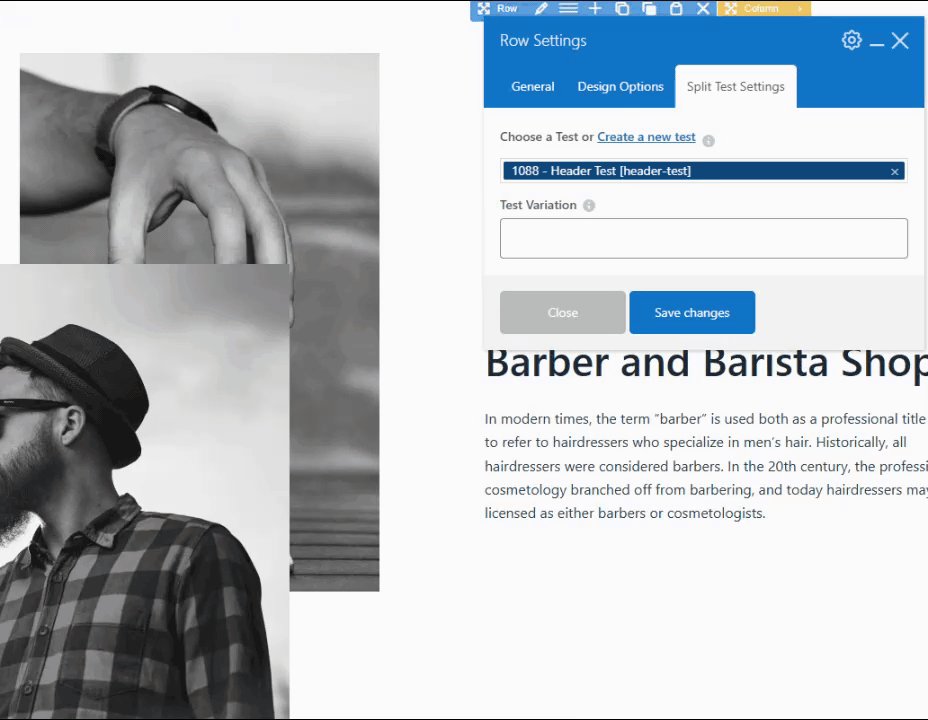
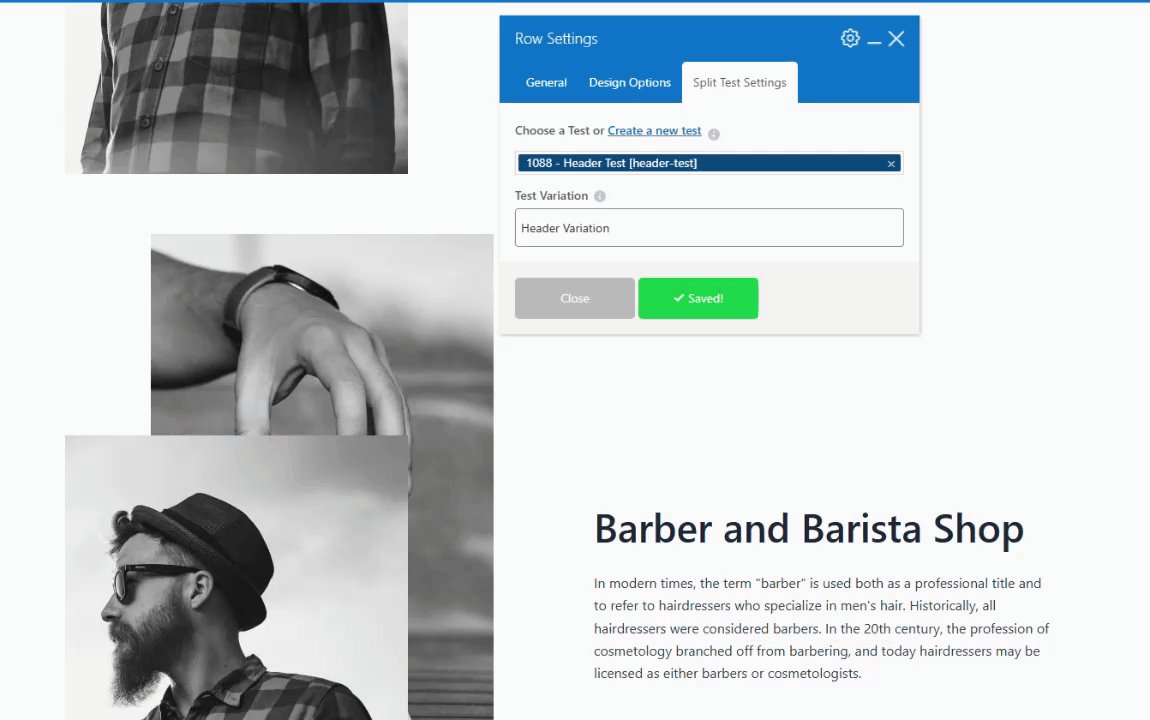
Step 2: Create a new test or select from an existing test
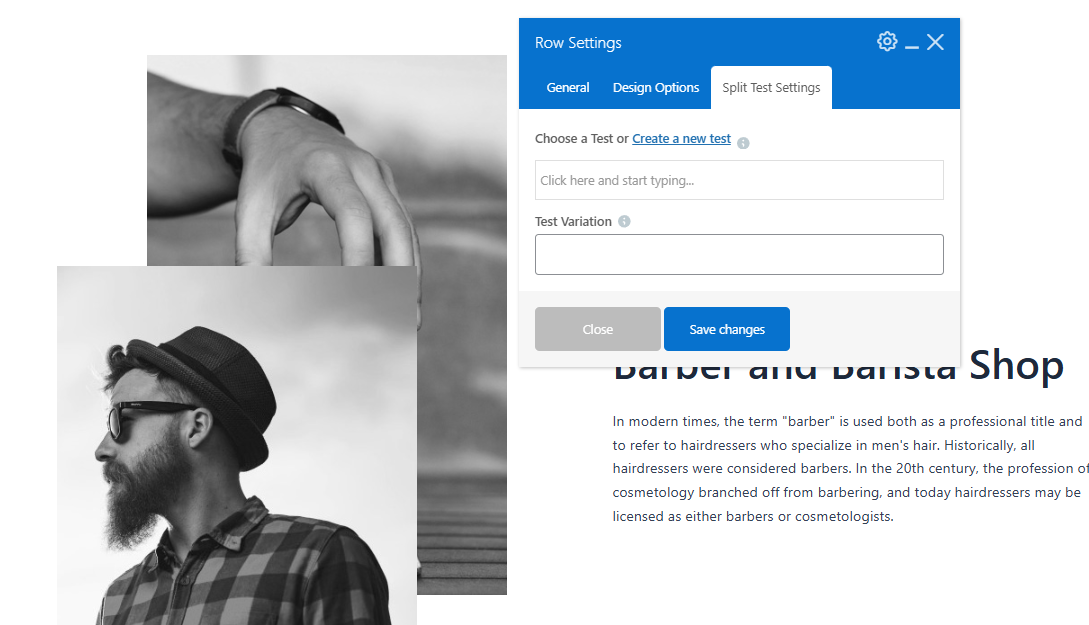
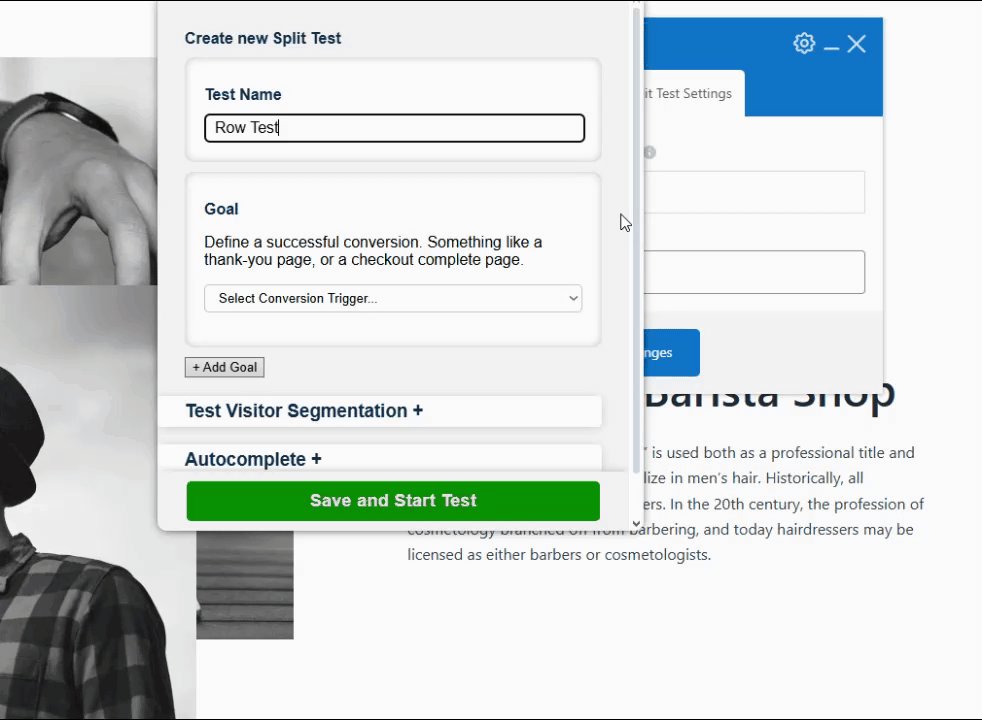
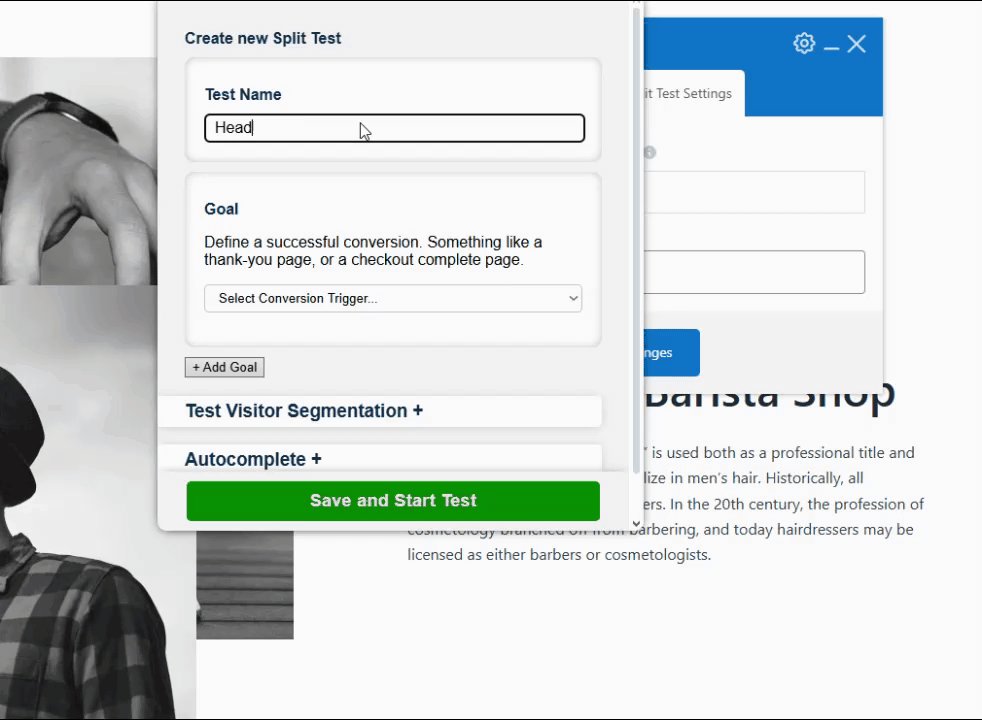
If you haven't already created a test, you can do that right from here.

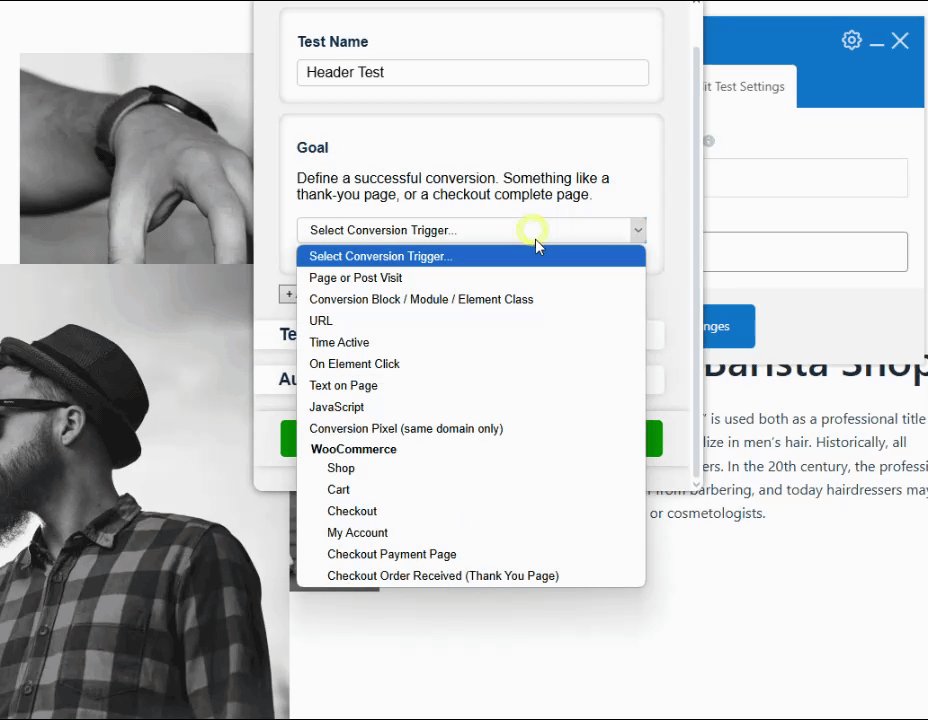
Step 3: Choose a Conversion Goal
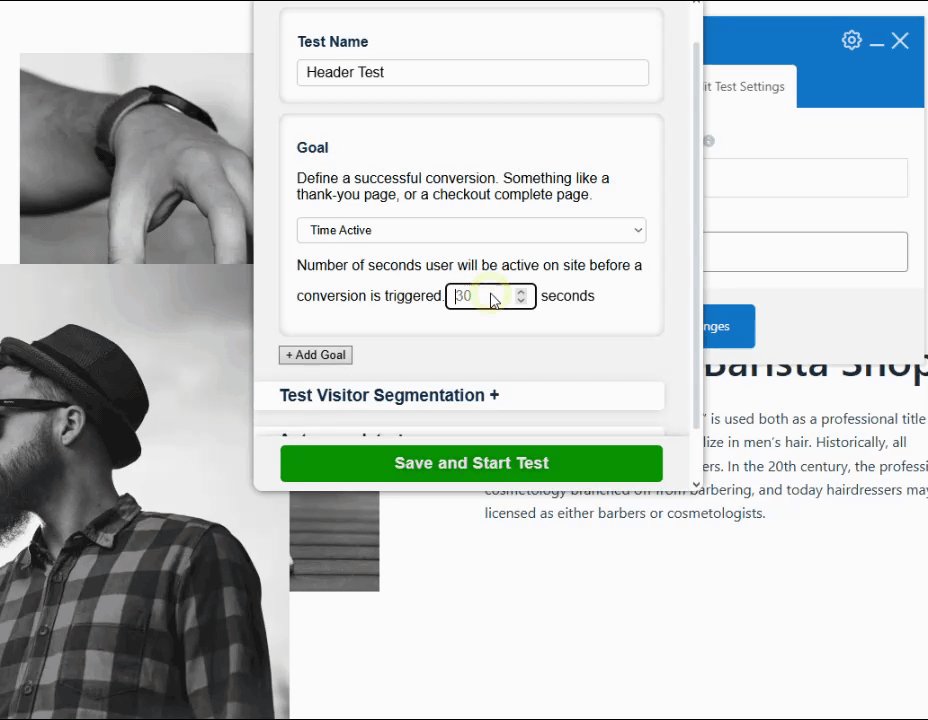
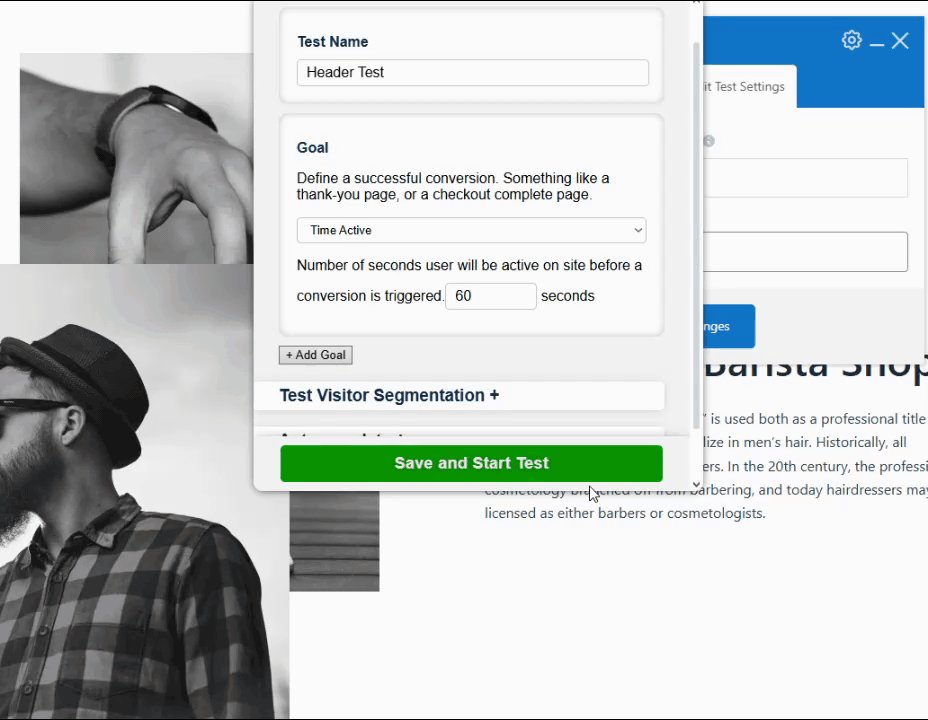
Your goal is what you're trying to optimize for. If you're using WooCommerce, it might be reaching the checkout or thank-you page. In this demo, we'll keep it simple and use "Time Active", set to 60 seconds. This means we want to see which version keeps visitors engaged longer.
Once you've selected the goal, hit Save.

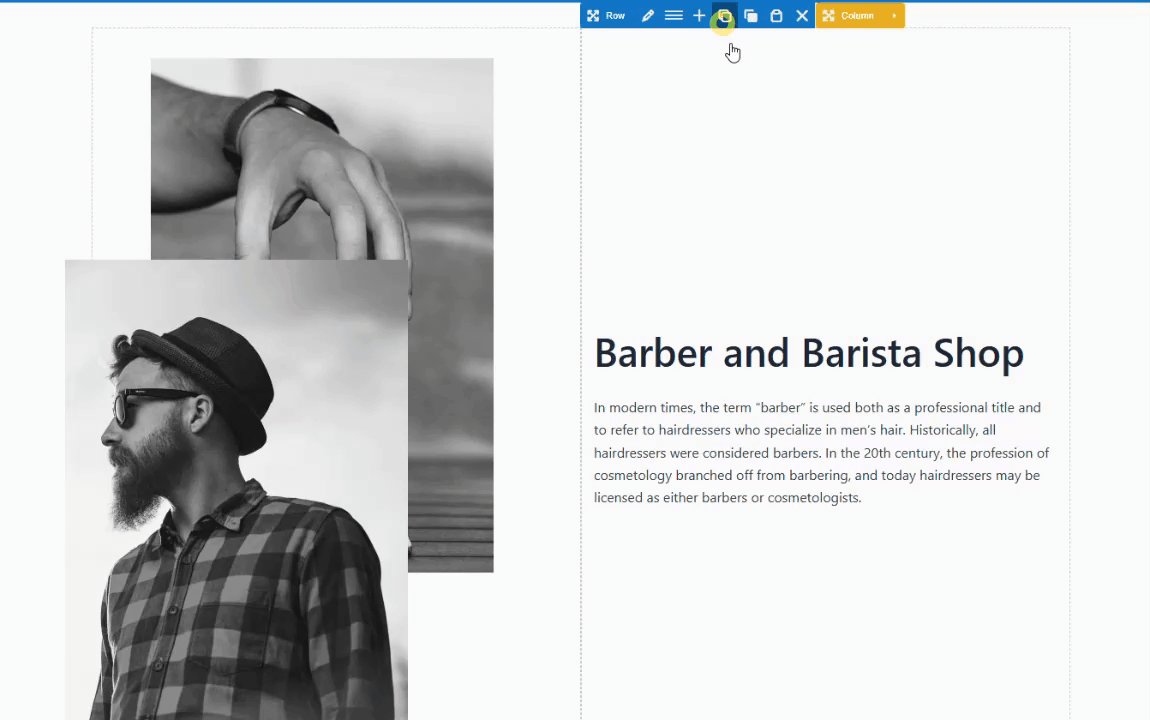
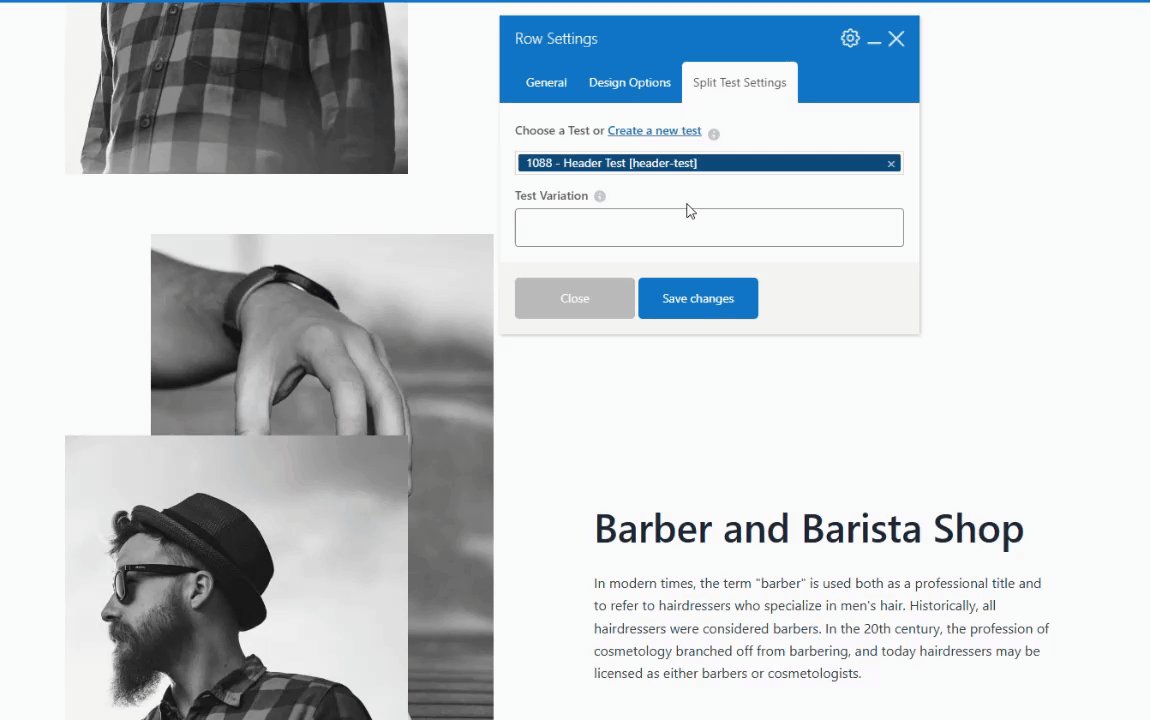
Step 3: Assign Variations
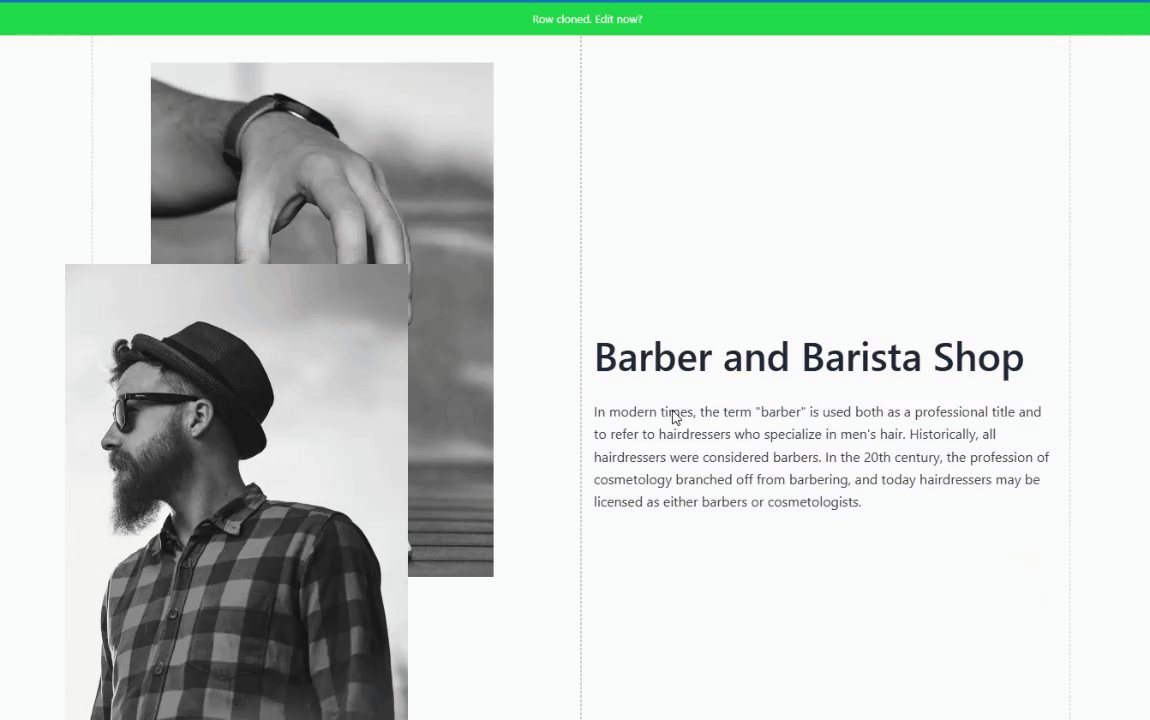
Now assign your first variation. Duplicate the row or section. Then scroll down to the second row or section you want to compare. Go into its settings and assign it to the same test, but give it a different variation name. Save everything, and your test is now live!

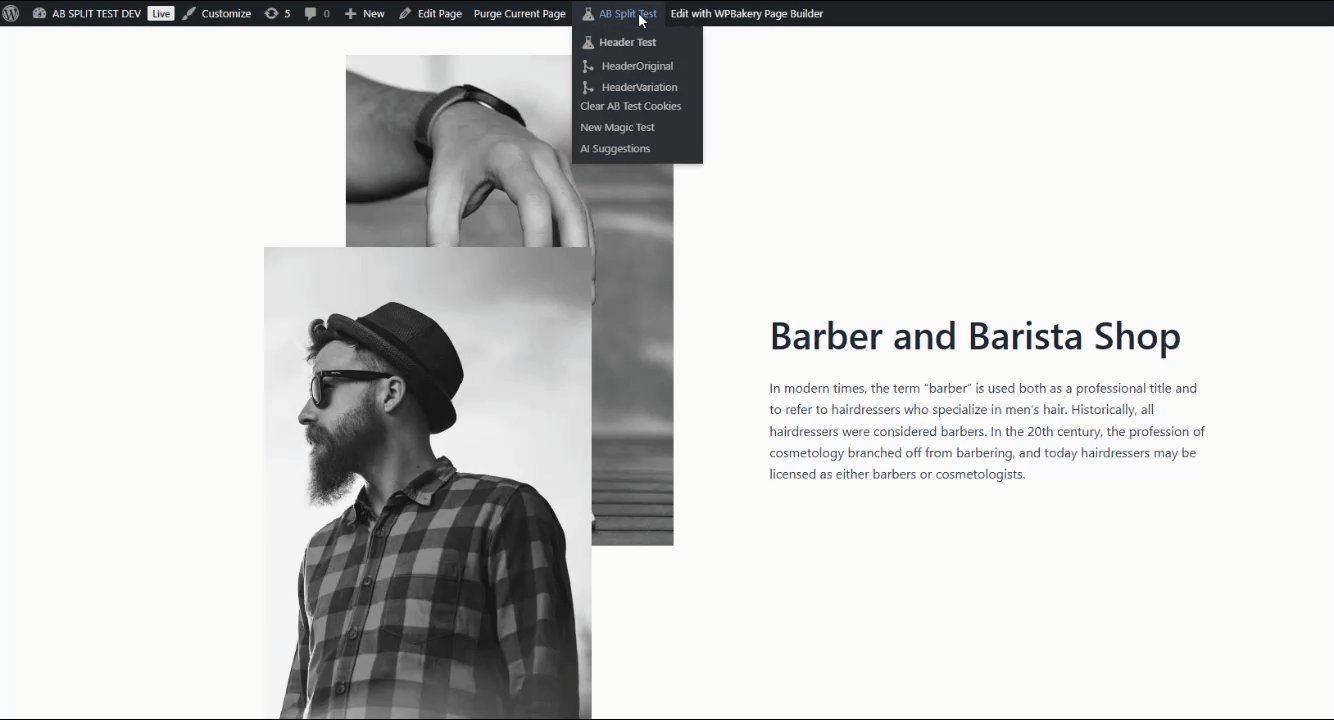
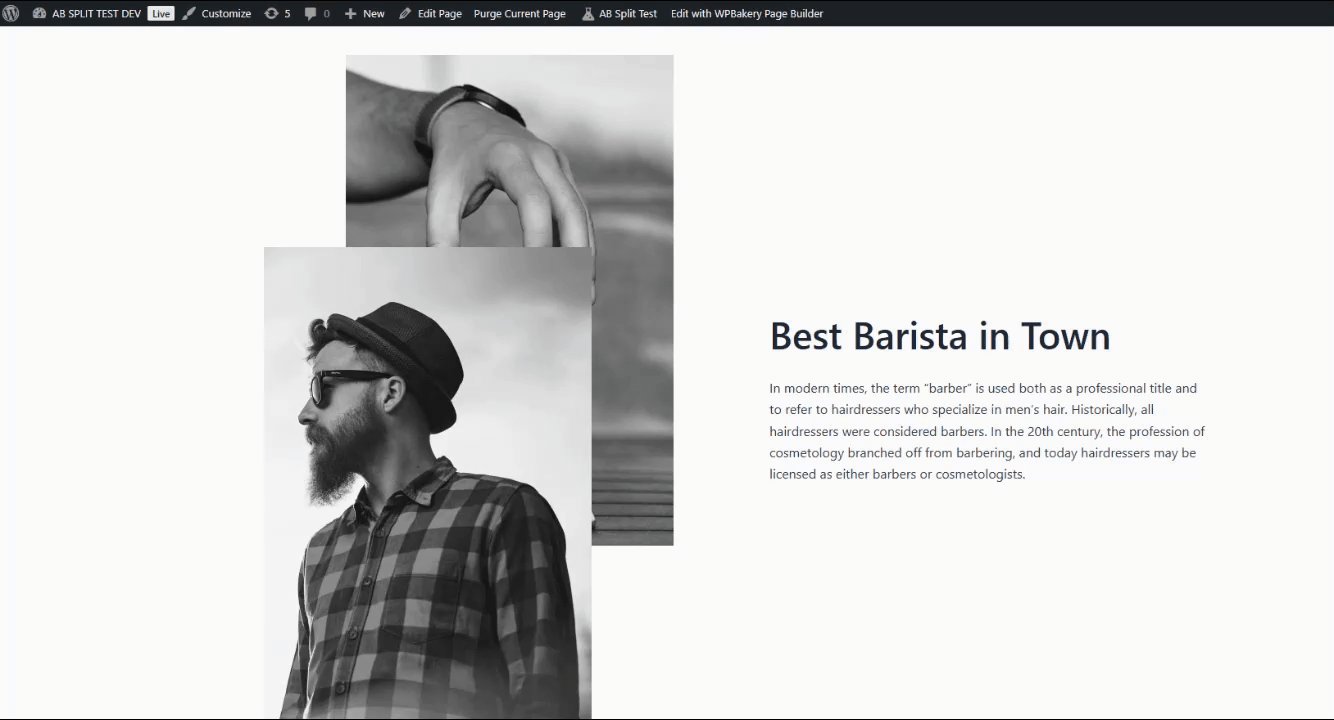
Step 4: Preview the Test
After saving, preview your page. You should only see one variation per load.
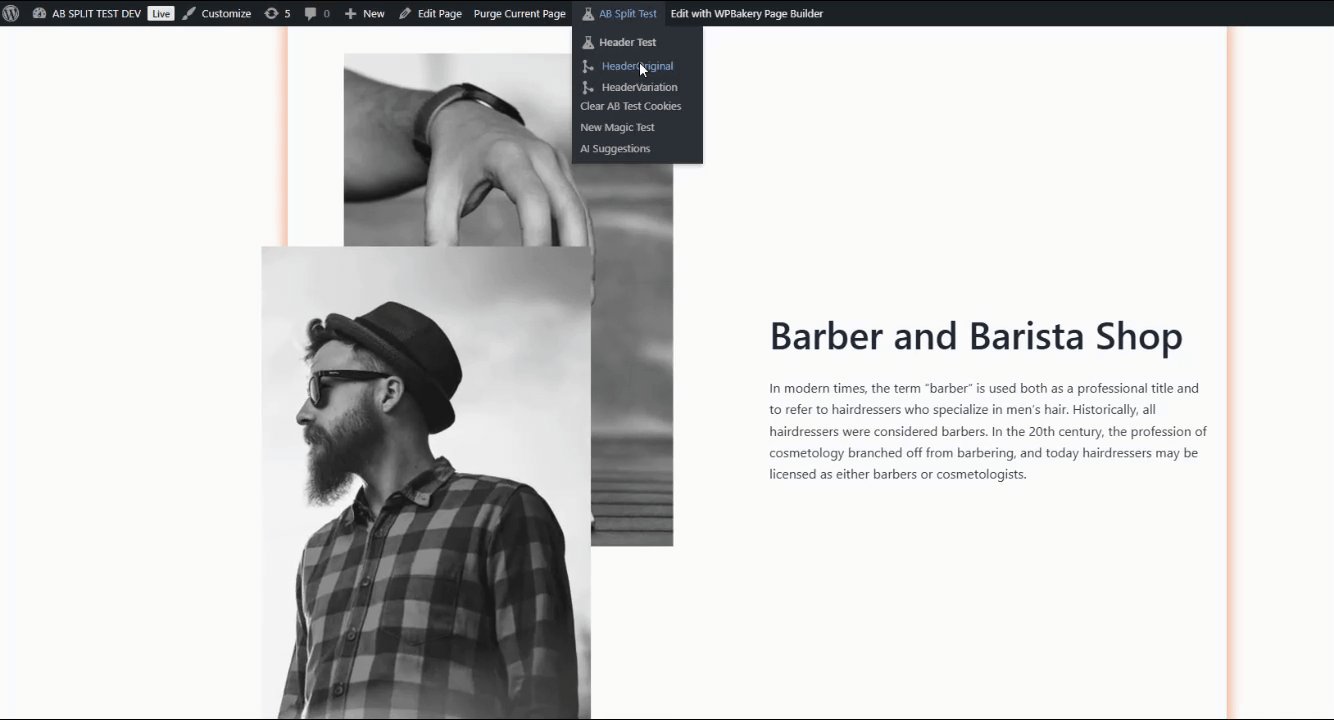
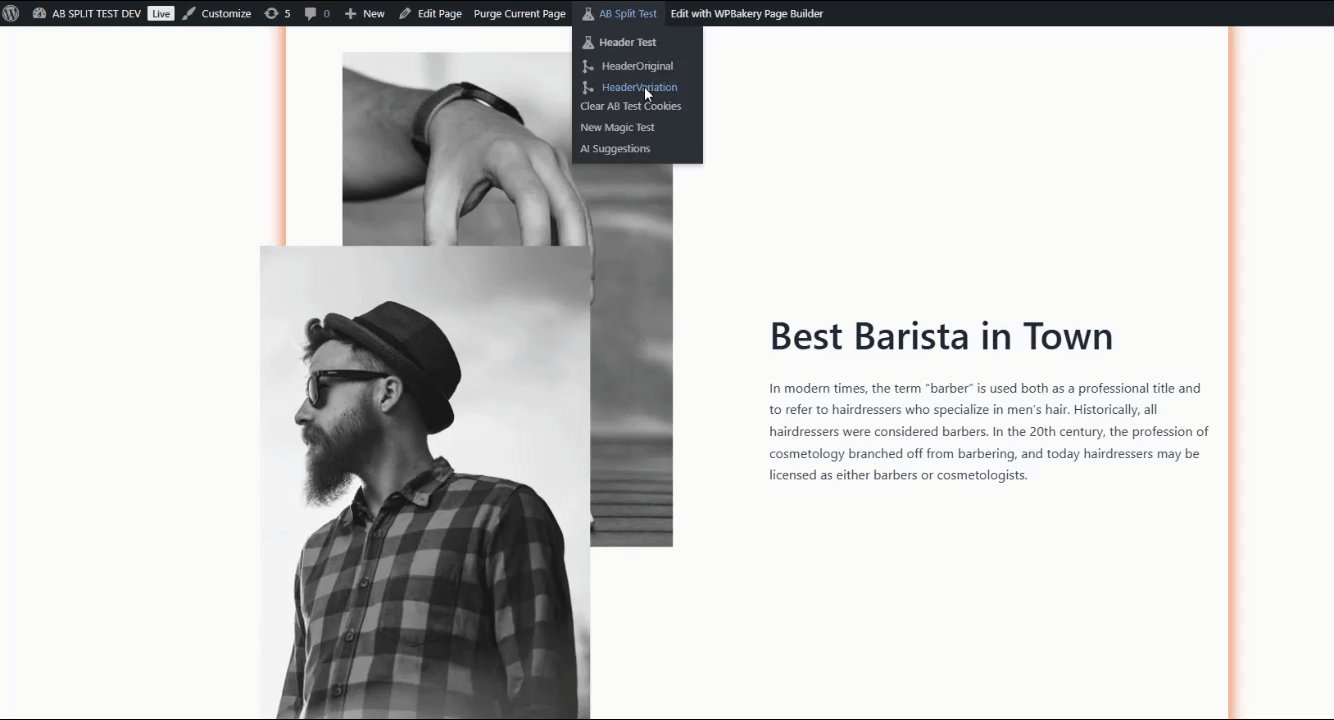
Use the admin bar at the top of the screen to toggle between variations. This is helpful for reviewing layouts before they go live to users.

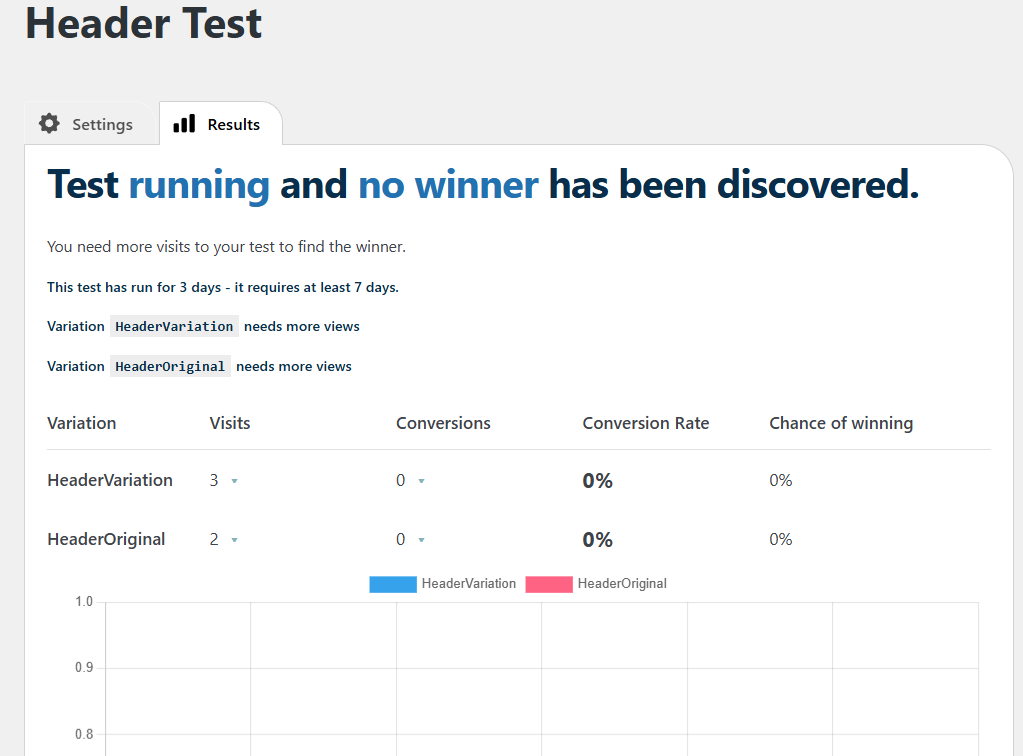
Step 5: Monitor the Results
Once the test is running, AB Split Test handles the stats for you:
- Visits
- Conversions
- Conversion rate
- Graphs showing variation performance over time
It even projects which version is likely to win so you don’t have to crunch any numbers yourself.

Ready to Try It?
Split testing your WPBakery site is now easier than ever. To get started, download AB Split Test for free and launch your first test in minutes!