CSS Split Test
NOTE: This is an advanced feature. You need to have a decent grasp of CSS for this to work for you.
Experiment with different variations of your website’s styles, see what works best, and optimize your site’s design accordingly.

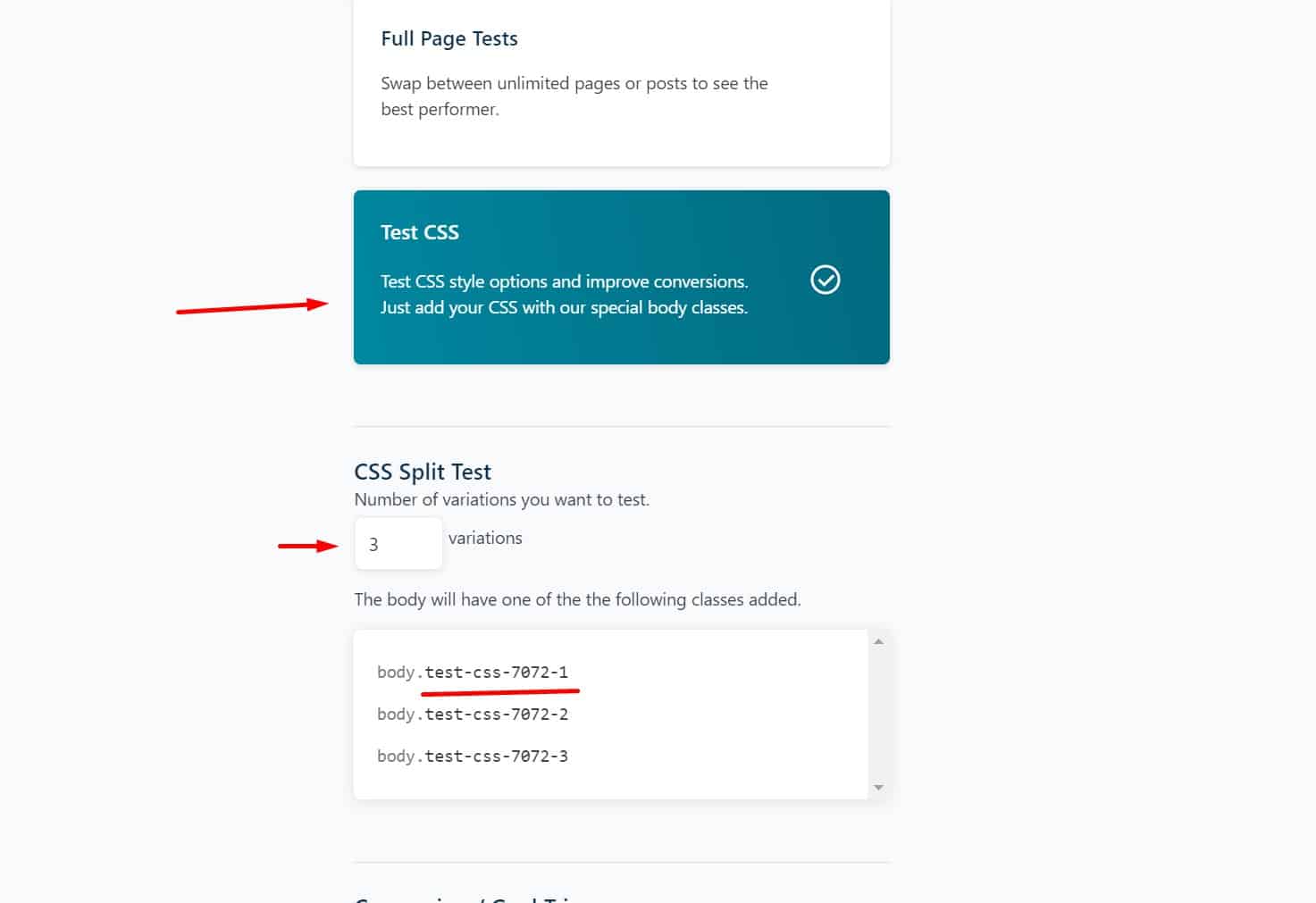
Select ‘Test CSS’, then choose how many versions you would like to create.
Setting Up a CSS Split Test
When setting up a CSS Split Test, you can decide how many variations you want to experiment with. For example, if you decide to test 3 variations, the plugin will add one of the following classes to the <body> tag:
test-css-{TESTID}-1
test-css-{TESTID}-2
test-css-{TESTID}-3
This is broken into
.test-css-{test ID}-{variation number}
In this example, we will target all H2 tags, in variation 2
.test-css-7072-2 h2{
line-height:1.1;
}
In this example, we will target all H1 & H2 tags, in variation 3
.test-css-7072-3 h1,.test-css-7072-3 h2{
color:black;
letter-spacing:1px;
}
Creating the CSS Variations
You can now write specific CSS rules that apply only when the corresponding body class is present. This way, you can craft distinct looks for your website and track which one leads to the most conversions.
Where does the CSS go?
Wherever you are currently editing your CSS is where this CSS will go. We add the special classes to the body, and you create the CSS.
If you aren’t already tweaking your CSS, or the above sentence does not make much sense, this might not be the best place to start learning CSS.
If you need a modular place to save and edit CSS, we recommend WP Codebox, but there are a million free ways that this can be done.
Defaults & Bots
The first class ( test-css-{TESTID}-1 ) serves as the default that untargeted users will see. If you want to test against your existing design, you can simply leave version 1 blank and define the changes in the other classes.
Tracking Conversions
Use any of our conversion methods to track the effectiveness. This will help you understand the impact of different CSS variations on user behavior and determine the most effective design for your site.