AB Split Test Conversions
AB Split Test has a few great ways to allow you to simple create an AB test "conversion"
- URL visit
- Page visit
- External URL Conversion Script
- Element Click Selector
- JavaScript
- Time Active
- CSS class loaded
1. URL Conversion
Enter the URL of a page on this website that will trigger a conversion when the page is loaded.
When you hit save, we parse tyhe URL to make sure it points to a page on your WordPress website. Check back to see that we have correctly parsed the URL to a page on your website.
Examples that would work, assuming the pages/posts exist.
- /checkout/
- /subscribe/thankyou/
- https://yourdomain.com/blog-article-2020
The following would NOT work
- https://google.com (no external URL's)
2. Page Conversion
Select a Page from the dropdown that will trigger a conversion in the same way as the URL conversion method above.
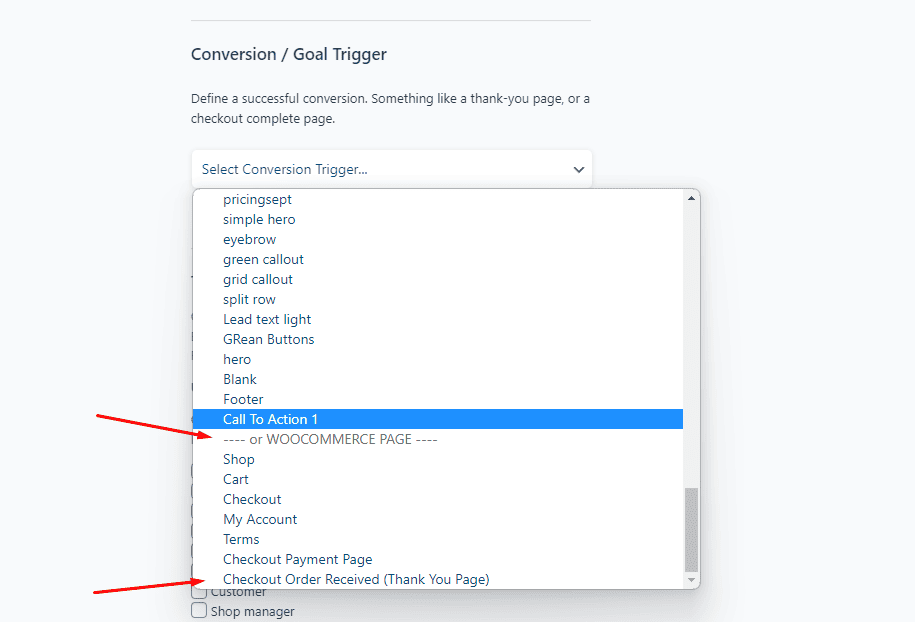
2.1 WooCommerce
Trigger Woo conversion on order complete or other special Woo events. Scroll to the bottom of the conversion page dropdown to see.

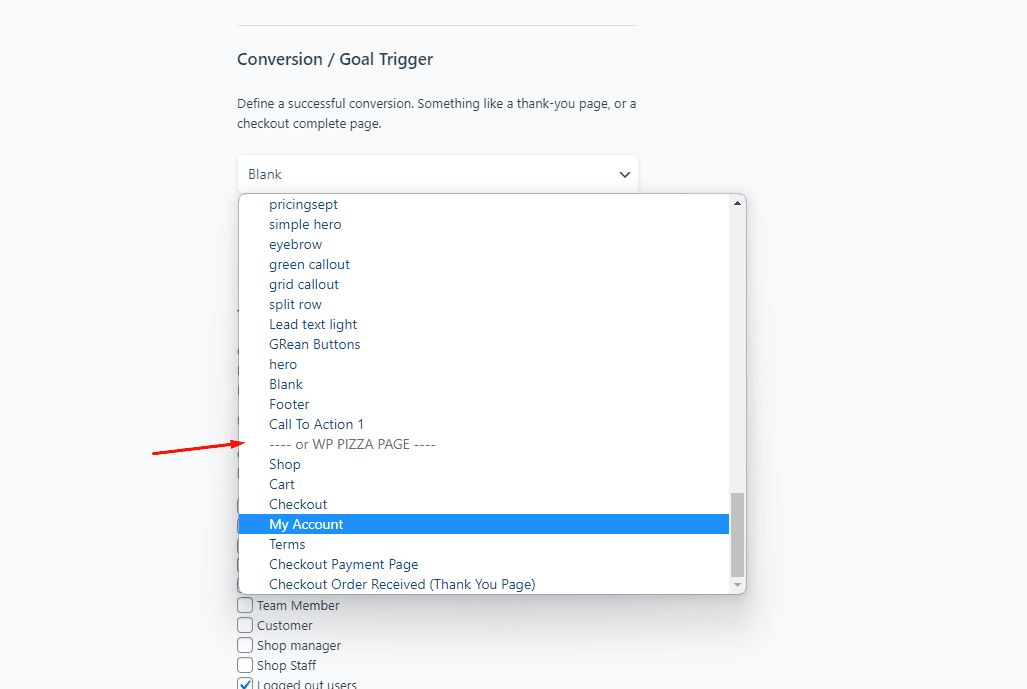
2.2 WP Pizza
Choose the cart or checkout page here, rather than messing with URLS. Scroll to the bottom of the conversion page dropdown to see.
\
3. External URL Conversion
See the external conversion pixel help guide
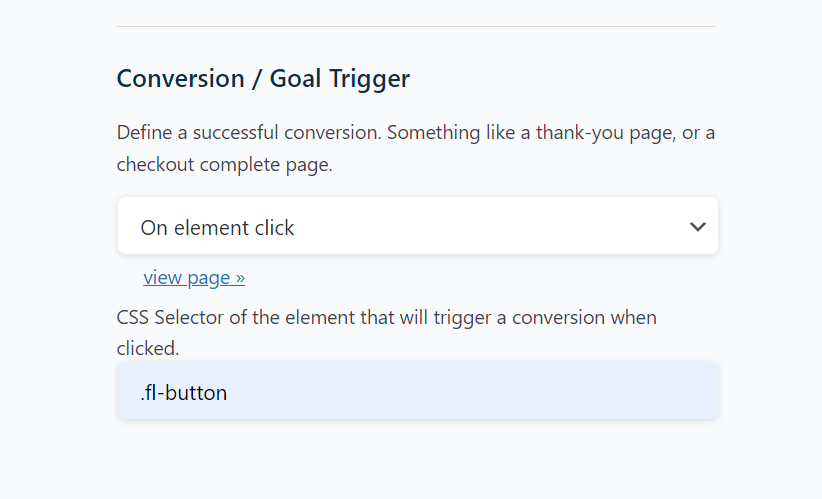
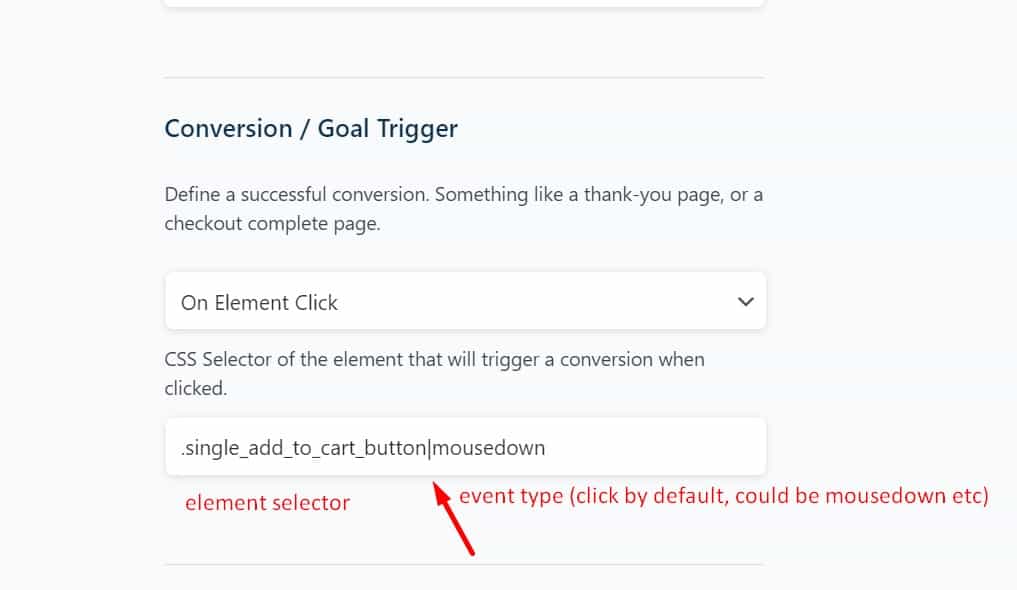
4. Element Click Selector

A super flexible conversion selector, this can be used for button clicks, or using the power of CSS selectors to choose almost element.
You can define a click of any element with CSS selectors you can think of. More information on all the options here
On element with ID click
Use the "#" operator to denote an ID
e.g. #mybutton
On element with class click
Use the "." operator to denote an class
e.g. .mybutton
Link pointing to an external URL click
Use a[href*=' yoururl']" to target any a link pointing to that URL
Advanced Mode
If you want to trigger a conversion on an event other than click - you can use advanced mode
Your element selector, then add a pipe "|" then event type. e.g. #buy|mousedown

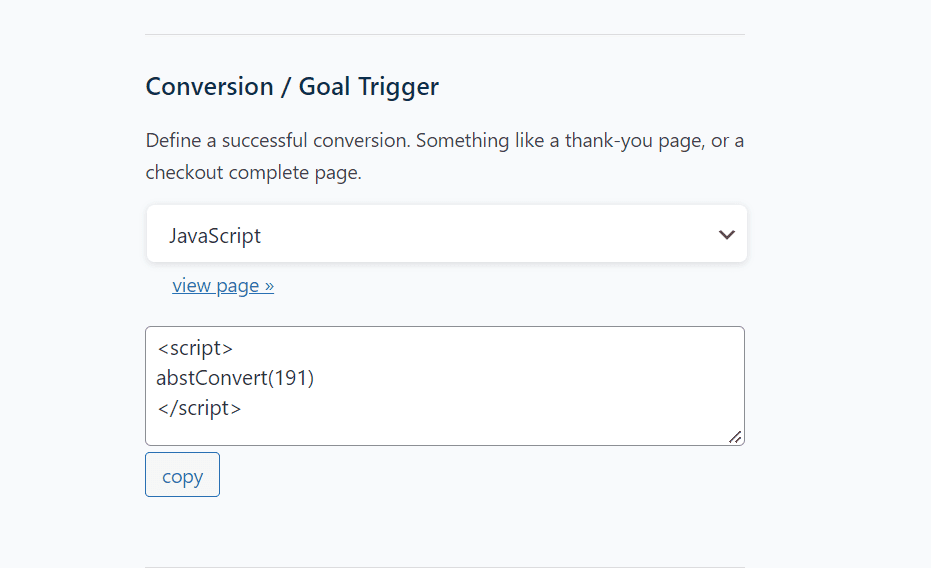
5. JavaScript Conversion
The JavaScript conversion method is an advanced method for coders.
The function abstConvert(TestId) is all you need to trigger a conversion with JavaScript.
You'll need a few things for this to work.
- Wait until document.ready to fire a conversion.
- You need the Test ID.
Conversion Value
On Agency plans and above, you can include an order value with your conversion.
abstConvert(TestId, orderValue);
If you want to fire a conversion on an external URL page, we recommend using the external conversion pixel
You can see the prefilled script with the ID included by selecting the JavaScript Conversion method.

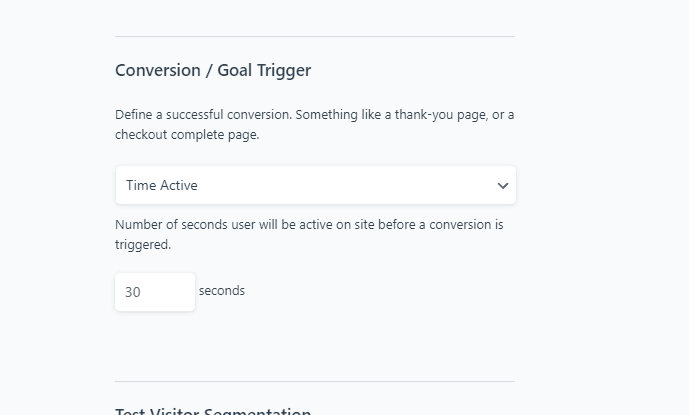
6. Time active conversion
Trigger a test conversion after x seconds of user activity

7. CSS Class Loaded
If you want to hardcode in a website conversion on page load. Add this CSS class to anywhere on the page and the conversion will trigger.
Careful not to add the code to every page via a header, footer or page template, unless you want every page to trigger a conversion.
Add these 2 classes to trigger a conversion
ab-{test id} ab-convert
where {test-id} is the ID of your test. Grab your test ID by viewing your test, then looking for the post={test id}