On-page split testing with any (or no) page builder – Using classes to tag variables
Use AB Split Test’s powerful on-page testing in almost any WordPress builder you like. All you need to do is be able to add classes to elements, then we can add rows to them.
NOTE: This is not drag-and-drop simple, and should be attempted if you have a familiarity with adding classes to elements or rows.
Create Your Test
Create a new test
- WP Admin > AB Split Tests > Add New
- Choose On Page Elements for your test type.
- Configure the rest as you choose.
- Publish your test
Get Your Test Classes
After you publish, your test classes will appear under the test title
it’ll be something like:
ab-1234 ab-var-{yourvarname};
What’s it do?
The first part (ab-1234) is identifying your experiment. In this case your experiment ID is 1234, but it will be different for every test you create.
The second string is to identify the test version. it can be anything you choose. These are the labels that will appear in your results as the variation name
Easiest to understand with examples, check em’ out below…
ab-1234 ab-var-original; – assigned to experiment 1234, with the variation name “original”
ab-1234 ab-var-bold; – assigned to experiment 1234, with the variation name “bold”
ab-2000 ab-var-original; – assigned to a different experiment 2000, with the variation name “original”
ab-2000 ab-var-green; – assigned to other experiment 2000, with the variation name “green”
You need at least 2 variations
A test is not a test with 1 option. Remember to create 2 options and give them different variation names, with the same experiment ID.
Add classes to your elements.
Now you know the classes you need to add to identify your experiment and variation, now add them to your elements. You can hardcode them in your themes, or use any page builder you like.
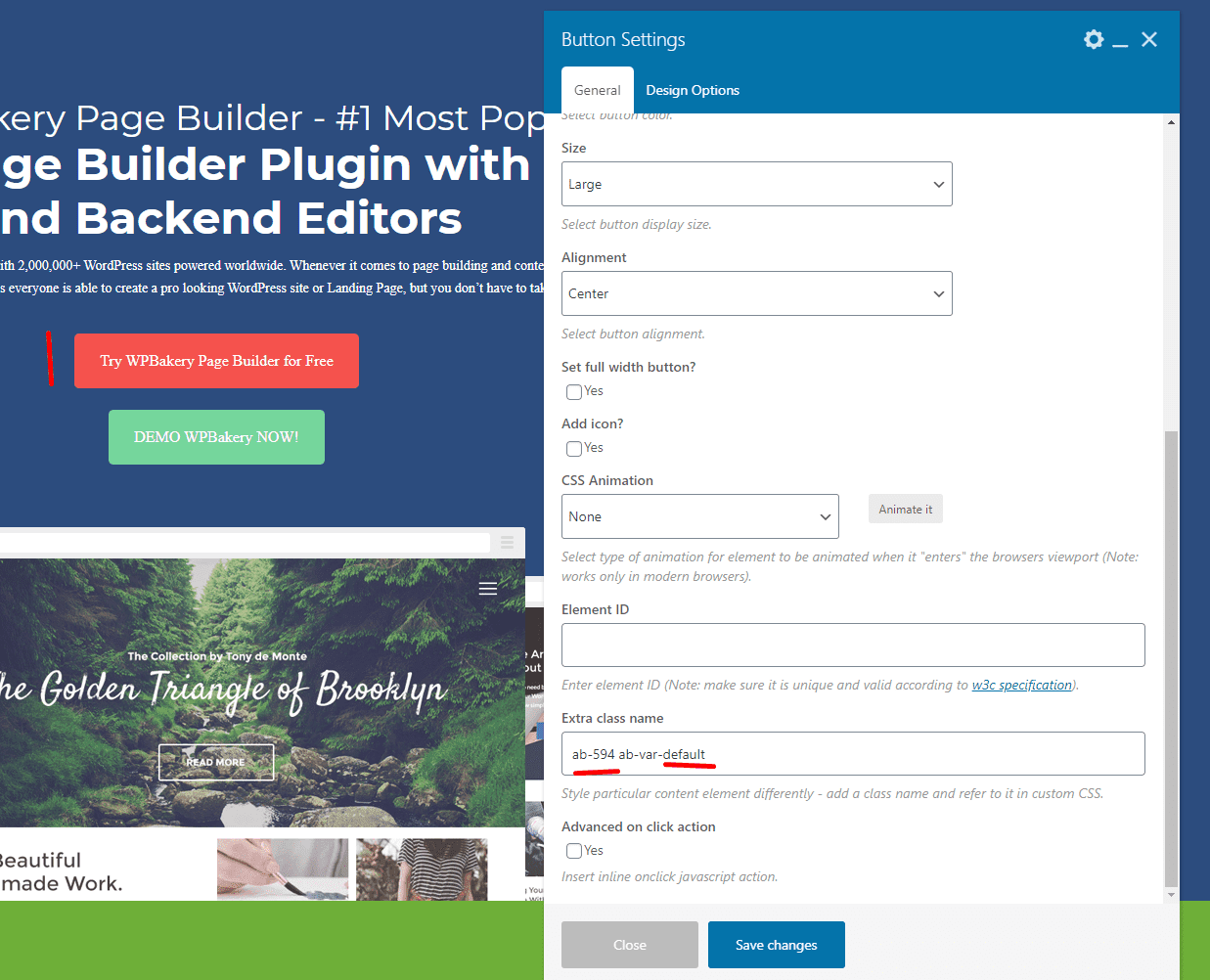
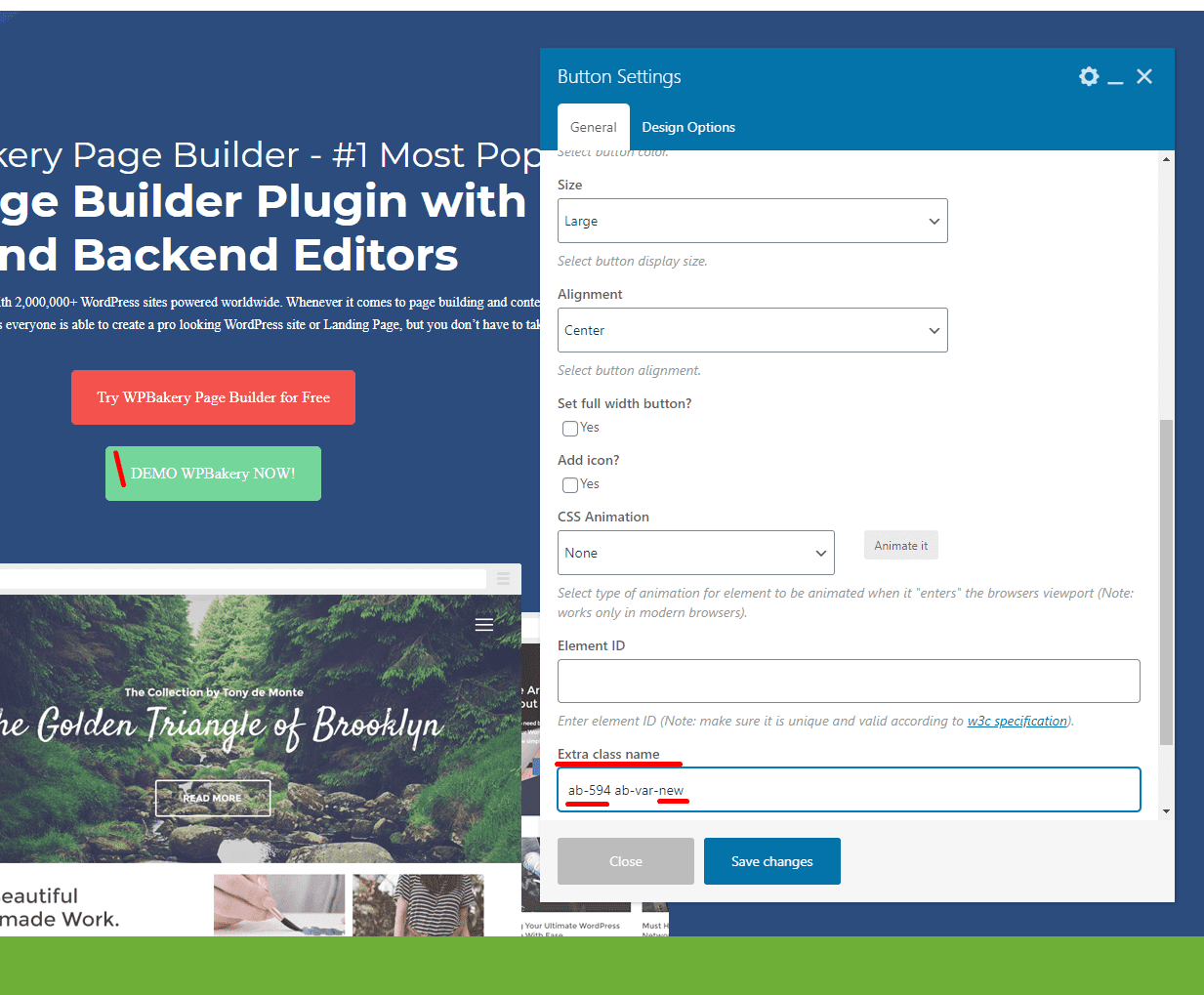
In the below screenshots, we’ve created 2 buttons with WPBakery Builder. Take a look and you’ll see we’ve added the 2 additional classes to each button. ab-594 is the test identifier, so it stays the same for both buttons, ab-var-new and ab-var-default change to identify each variation.


Things To Note
There’s not much error checking
Make sure you follow the above steps clearly, or you might miss something. Send us a link to your page if you are having trouble.