AB Split Test Conversions – Updated Guide
AB Split Test currently supports 12 conversion (goal) types, offering flexible ways to track user actions. From simple page visits to custom code triggers.
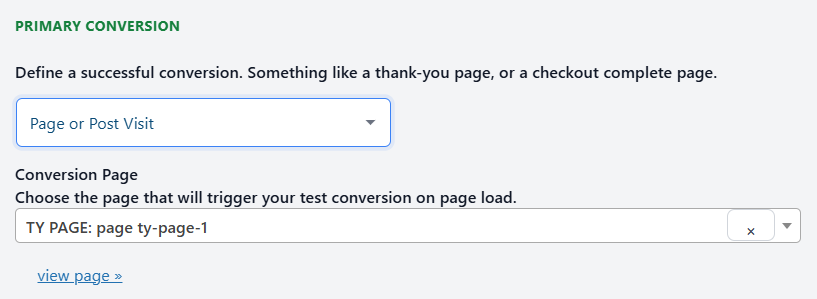
PAGE OR POST VISIT
Select a Page from the dropdown that will trigger a conversion in the same way as the URL conversion method.

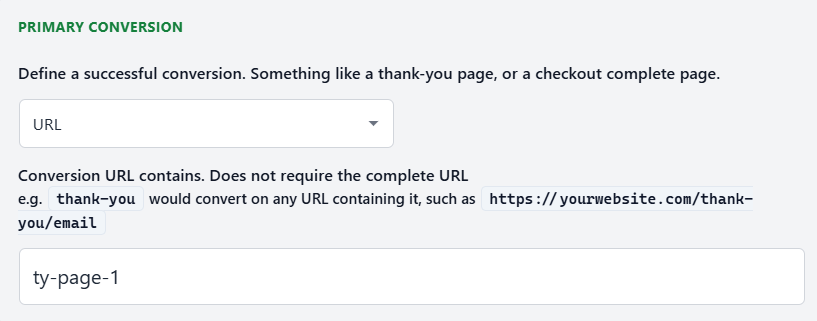
URL
The URL Visit goal triggers a conversion when a specific URL path on your own site (e.g. /checkout/thank-you/) is visited. It’s useful for tracking dynamic or custom URLs not listed in the Page dropdown, but it won’t work with external sites like Calendly or YouTube.

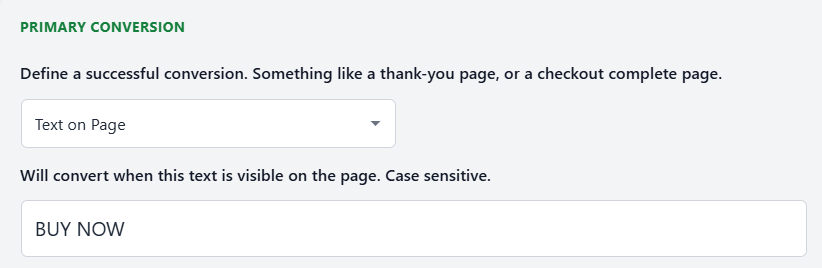
TEXT ON PAGE
Text on Page is a conversion goal type that triggers when a specific piece of text appears on the page—usually as part of a confirmation or thank-you message after a form is submitted, a booking is completed, or a purchase goes through.

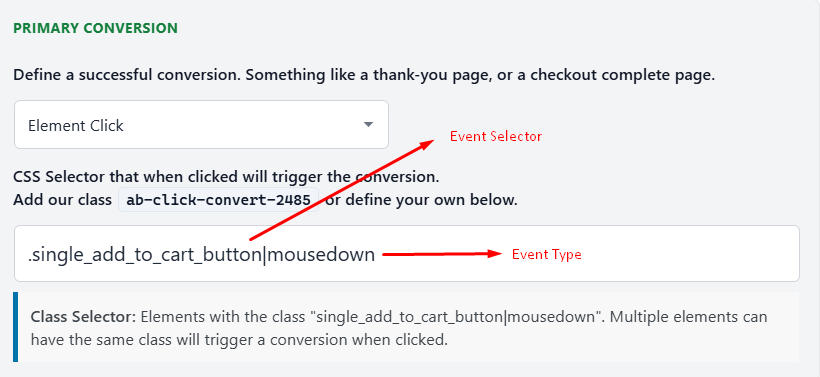
ELEMENT CLICK
A super flexible conversion selector used to track when a user clicks on a button or any other element using CSS selectors.
You can define a click of any element with CSS selectors you can think of. More information on all the options here
-
Element with an ID
Use the#operator
Example:#mybutton -
Element with a class
Use the.operator
Example:.mybutton -
Link pointing to an external URL
Use an attribute selector
Example:a[href*='yoururl']

Advanced Mode:
To trigger a conversion on an event other than click, use advanced mode by adding a pipe | and the event type.
Example: #buy|mousedown

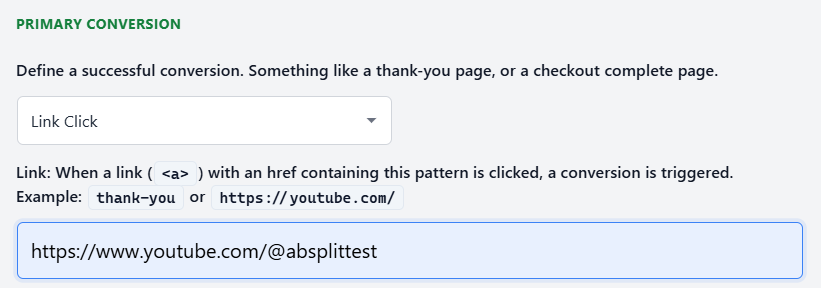
LINK CLICK
Link Click conversion tracks when someone clicks a specific URL on your page. Works with external or internal links.

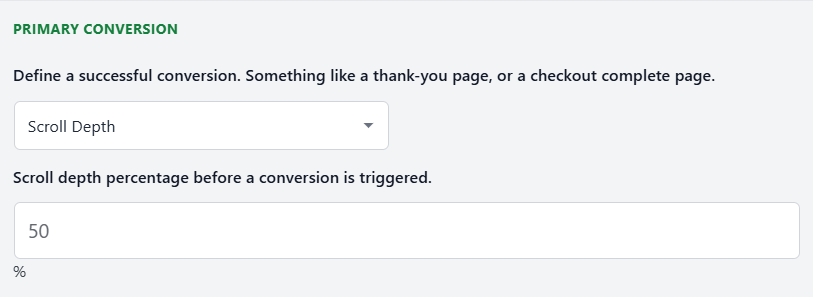
SCROLL DEPTH
Fires a conversion when a visitor reaches a set percentage of page height (e.g., 50%, 75%, 90%). Good for measuring content engagement on long pages.

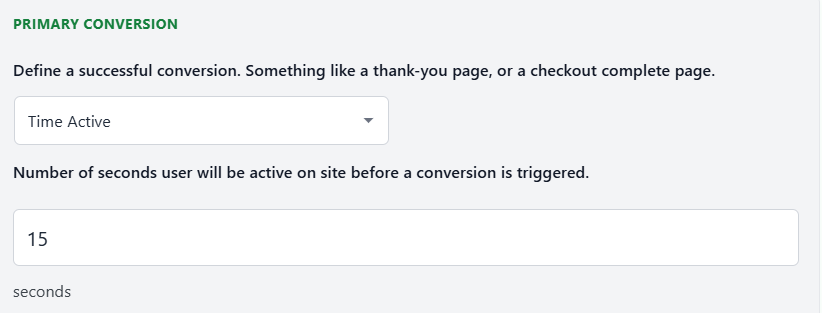
TIME ACTIVE
Fires after a user has been actively engaging (scrolling, moving, tapping) for a set number of seconds (e.g. 30s). Great for engagement-based conversions.

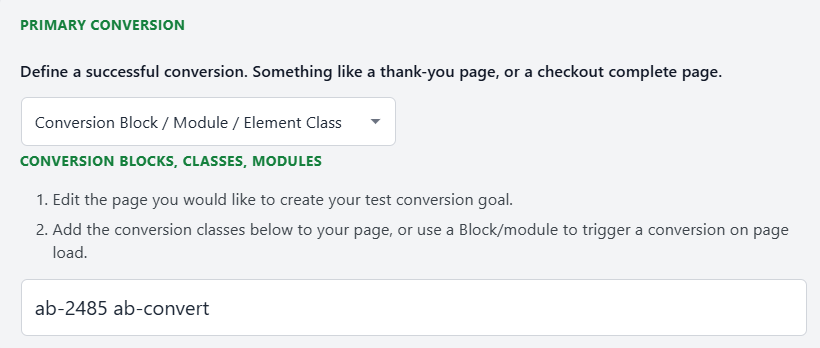
CONVERSION BLOCK / MODULE / ELEMENT CLASS
Automatically trigger conversion when a specific CSS class (e.g. ab-123 ab-convert) appears on the page. Useful for template or code-driven triggers.

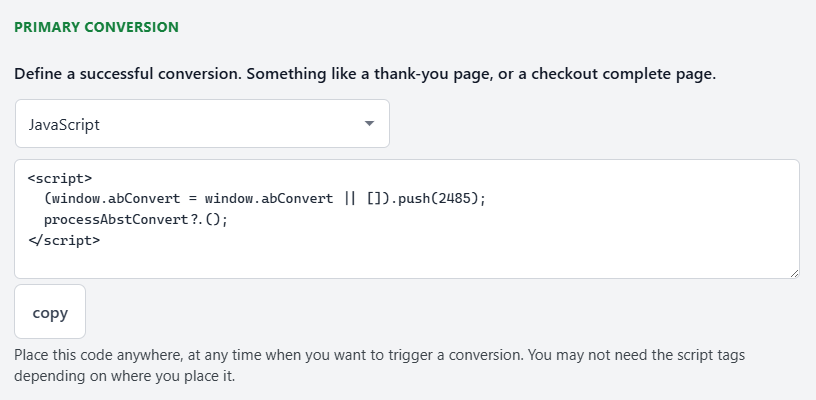
JAVASCRIPT
The JavaScript conversion method is an advanced method for coders.
The function abstConvert(TestId) is all you need to trigger a conversion with JavaScript.
You'll need a few things for this to work.
- Wait until document.ready to fire a conversion.
- You need the Test ID.
Conversion Value
On Agency plans and above, you can include an order value with your conversion.
abstConvert(TestId, orderValue);
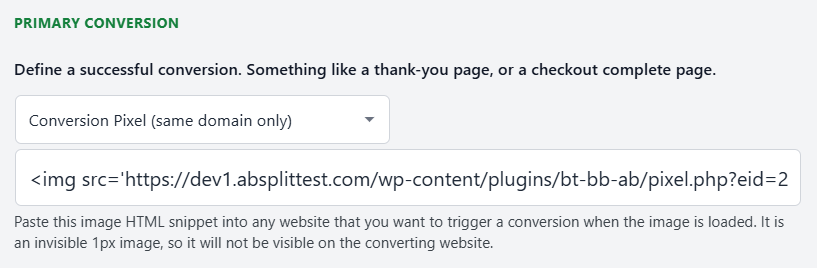
If you want to fire a conversion on an external URL page, we recommend using the Conversion Pixel Conversion.
You can see the prefilled script with the ID included by selecting the JavaScript Conversion method.

Conversion Pixel

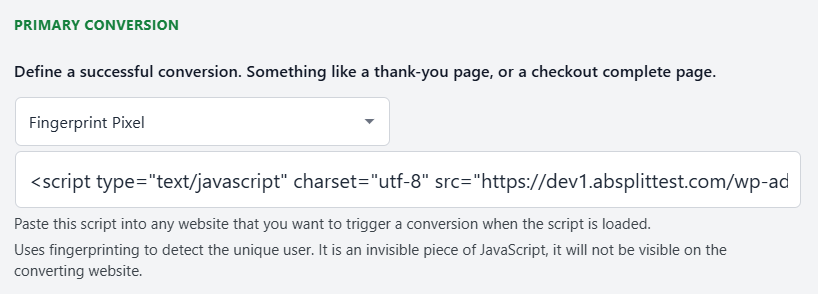
Fingerprint Pixel

PHP / AJAX